Якщо ви залежні від електронних листів, особливо для бізнесу, з цього підручника ви крок за кроком дізнаєтеся, як створити HTML-підпис електронної пошти для iPhone або iPad.
Підпис бізнес-електронної пошти у форматі HTML має містити: ваше ім’я, посаду в організації, назву компанії, логотип компанії, ваші та контактні дані компанії (телефон, електронна адреса, веб-адреса).
У більшості програм електронної пошти, як Outlook, Підписи HTML додаються шляхом вставки коду HTML у полі підпису. для iPhone або iPad трохи відрізняється, але в обох випадках вам потрібен HTML-підпис.
Купріни
Як створити HTML-підпис електронної пошти для iPhone або iPad
Як я вже сказав вище, спочатку вам потрібно створити HTML-підпис (якщо у вас уже є, ви можете пропустити цю частину підручника).
Створіть HTML-підпис
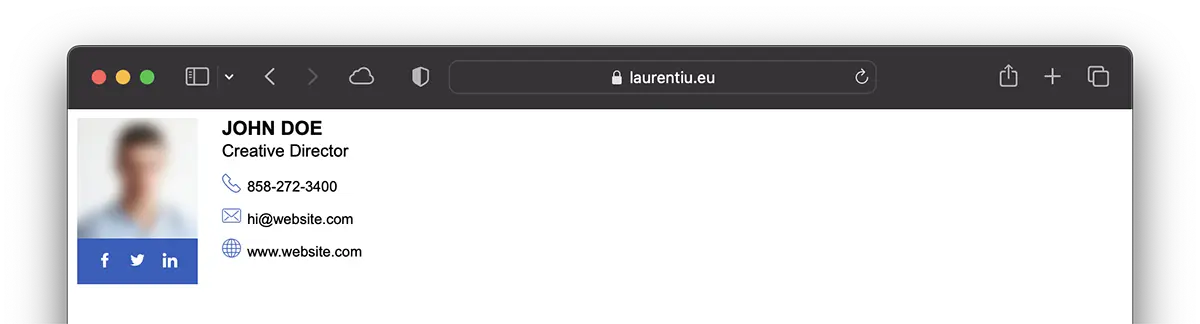
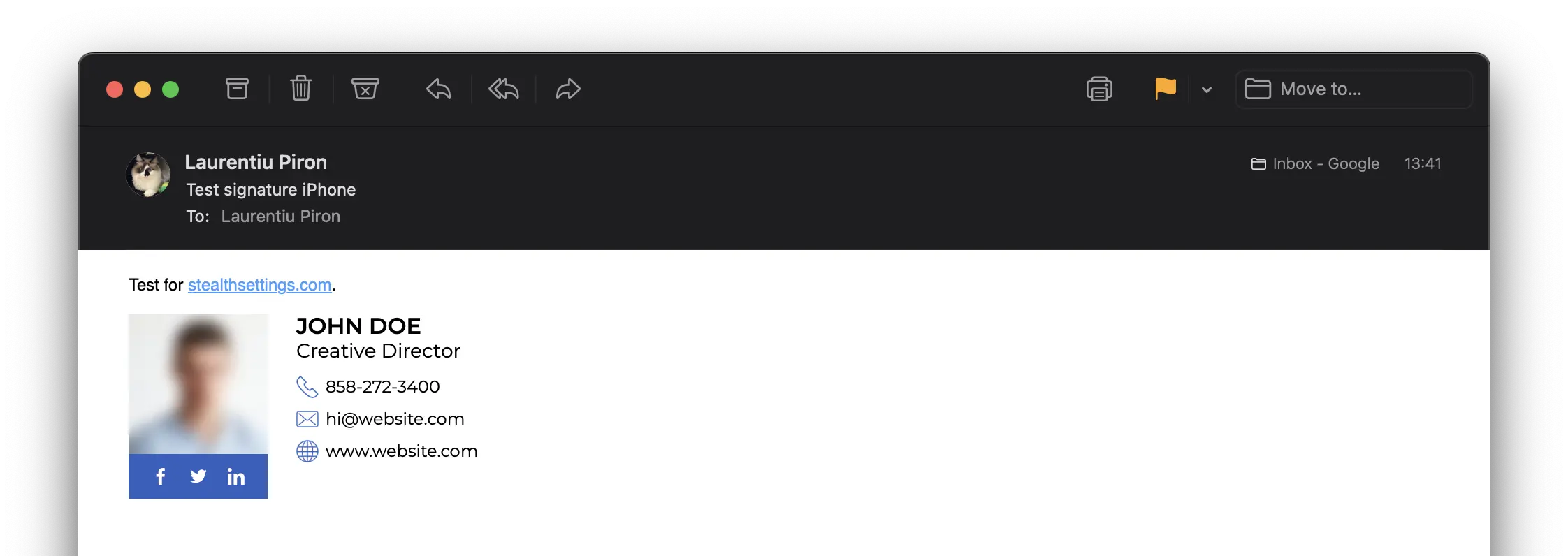
У своєму прикладі я зробив a HTML-підпис електронної пошти для iPhone щось простіше, що включає: зображення (або логотип компанії), іконки соціальних мереж із посиланням, ім’я та прізвище, функцію, номер телефону, адресу електронної пошти та веб-адресу.

Якщо ви хочете почати з цього model підпису, HTML-код такий:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Email Signature</title>
<link rel="stylesheet" href="http://fonts.googleapis.com/css?family=Montserrat">
<style type="text/css">
img { outline: none; text-decoration: none; border: none; }
p { margin: 0px !important; }
a { color: #000 !important; text-decoration:none !important; }
@media only screen and (max-width: 480px) {
.heading-one {
font-size:16px !important;
line-height:18px !important;
}
.heading-two {
font-size:12px !important;
line-height:14px !important;
}
.paragraph {
font-size:10px !important;
line-height:11px !important;
}
}
href>a { color:#000; text-decoration: none !important; text-decoration: none; }
</style>
</head>
<body>
<!-- EDIT BELOW IF YOU AREN'T OUTLOOK USER -->
<!--[if !mso]><!-->
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td valign="top" style="display:inline-block; min-width:100px; max-width:100px; padding-right: 20px; padding-bottom: 10px;"><table width="80" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td style="display: block; height: 100px; text-align: center;"><img src="img/model.jpg" width="100" height="100" alt=""/></td>
</tr>
<tr>
<td style="background: #305dbf; padding-top: 10px; padding-bottom: 10px; text-align: center;"><table border="0" align="center" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td style="padding-right: 15px;"><a href="http://www.facebook.com/" target="_blank"><img src="img/icon-facebook-0.png" width="12" height="12" alt=""/></a></td>
<td style="padding-right: 15px;"><a href="http://www.twitter.com/" target="_blank"><img src="img/icon-twitter-0.png" width="12" height="12" alt=""/></a></td>
<td><a href="http://www.linkedin.com/" target="_blank"><img src="img/icon-linkedin-0.png" width="12" height="12" alt=""/></a></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
<td valign="top" style="display:inline-block; min-width:300px; max-width:400px;"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td style="padding-bottom: 10px;"><span class="heading-one" style="font-family:'Montserrat', Arial, sans-serif; font-size:16px; line-height:18px; font-weight:600; color:#000; text-transform:uppercase;">John Doe</span><br><span class="heading-two" style="font-family:'Montserrat', Arial, sans-serif; font-size:14px; line-height:16px; font-weight:500; color:#000; text-transform:capitalize;">Creative Director</span></td>
</tr>
<tr>
<td style="padding-bottom: 7px;"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="16" style="padding-right: 5px;"><img src="img/icon-phone-10.png" width="16" height="16" alt=""/></td>
<td><span class="paragraph" style="font-family:'Montserrat', Arial, sans-serif; font-size:12px; line-height:14px; font-weight:400; color:#000;">858-272-3400</span></td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td style="padding-bottom: 7px;"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="16" style="padding-right: 5px;"><img src="img/icon-email-10.png" width="16" height="16" alt=""/></td>
<td><a href="mailto:youremail@domain.com" target="_blank" style="color:#000; text-decoration: none !important; text-decoration: none;"><span class="paragraph" style="font-family:'Montserrat', Arial, sans-serif; font-size:12px; line-height:14px; font-weight:400; color:#000;">hi@website.com</span></a></td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="16" style="padding-right: 5px;"><img src="img/icon-website-10.png" width="16" height="16" alt=""/></td>
<td><a href="http://www.yourwebsite.com" target="_blank" style="color:#000; text-decoration: none !important; text-decoration: none;"><span class="paragraph" style="font-family:'Montserrat', Arial, sans-serif; font-size:12px; line-height:14px; font-weight:400; color:#000;">www.website.com</span></a></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table>
<!--<![endif]-->
<!-- EDIT BELOW IF YOU ARE OUTLOOK USER -->
<!--[if mso]>
<table border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="100" valign="top" style="padding-right: 20px; padding-bottom: 10px;"><table width="80" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td style="display: block; height: 100px; text-align: center;"><img src="img/model.jpg" width="100" height="100" alt=""/></td>
</tr>
<tr>
<td style="background: #305dbf; padding-top: 10px; padding-bottom: 10px; text-align: center;"><table border="0" align="center" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td style="padding-right: 15px;"><a href="http://www.facebook.com/" target="_blank"><img src="img/icon-facebook-0.png" width="12" height="12" alt=""/></a></td>
<td style="padding-right: 15px;"><a href="http://www.twitter.com/" target="_blank"><img src="img/icon-twitter-0.png" width="12" height="12" alt=""/></a></td>
<td><a href="http://www.linkedin.com/" target="_blank"><img src="img/icon-linkedin-0.png" width="12" height="12" alt=""/></a></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
<td width="400" valign="top"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td style="padding-bottom: 10px;"><span class="heading-one" style="font-family:'Montserrat', Arial, sans-serif; font-size:16px; line-height:18px; font-weight:600; color:#000; text-transform:uppercase;"><font face="'Montserrat', Arial, sans-serif !important;">John Doe</font></span><br><span class="heading-two" style="font-family:'Montserrat', Arial, sans-serif; font-size:14px; line-height:16px; font-weight:500; color:#000; text-transform:capitalize;"><font face="'Montserrat', Arial, sans-serif !important;">Creative Director</font></span></td>
</tr>
<tr>
<td style="padding-bottom: 7px;"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="16" style="padding-right: 5px;"><img src="img/icon-phone-10.png" width="16" height="16" alt=""/></td>
<td><span class="paragraph" style="font-family:'Montserrat', Arial, sans-serif; font-size:12px; line-height:14px; font-weight:400; color:#000;"><font face="'Montserrat', Arial, sans-serif !important;">858-272-3400</font></span></td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td style="padding-bottom: 7px;"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="16" style="padding-right: 5px;"><img src="img/icon-email-10.png" width="16" height="16" alt=""/></td>
<td><a href="mailto:youremail@domain.com" target="_blank" style="color:#000; text-decoration: none !important; text-decoration: none;"><span class="paragraph" style="font-family:'Montserrat', Arial, sans-serif; font-size:12px; line-height:14px; font-weight:400; color:#000;"><font face="'Montserrat', Arial, sans-serif !important;">hi@website.com</font></span></a></td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="16" style="padding-right: 5px;"><img src="img/icon-website-10.png" width="16" height="16" alt=""/></td>
<td><a href="http://www.yourwebsite.com" target="_blank" style="color:#000; text-decoration: none !important; text-decoration: none;"><span class="paragraph" style="font-family:'Montserrat', Arial, sans-serif; font-size:12px; line-height:14px; font-weight:400; color:#000;"><font face="'Montserrat', Arial, sans-serif !important;">www.website.com</font></span></a></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table>
<![endif]-->
</body>
</html>Найпростіше створити папку для підпису. Ви копіюєте цей код у текстовий або HTML-редактор, а потім змінюєте його своїми даними. Наприкінці ви зберігаєте його з розширенням .html.
Поруч із файлом HTML ви створюєте папку img до якого ви включаєте графічні елементи. Малюнок і значки. Ви визначаєте ці елементи у своєму HTML-коді. приклад: <img src="img/icon-email-10.png".../>.
Після того, як ви налаштували свій підпис, відкрийте файл HTML у своєму браузері. Результат має бути схожим на зображення на початку підручника.
Як додати HTML-підпис для iPhone або iPad
Щоб підпис був відкритим і читаним одержувачами, він повинен бути розміщений на веб-сервері або в службі cloud який дозволяє завантажувати HTML-файли та графіку.
Я поставив свій підпис Веб-адреса.

Після того як HTML-підпис буде створено та доступно в Інтернеті, наступним кроком буде додавання HTML-підпису до ваших облікових записів електронної пошти на ваших пристроях iPhone або iPad.
Посібник призначений для облікових записів електронної пошти, доданих до програми Mail присутні на всіх пристроях iPhone, iPad, Mac.
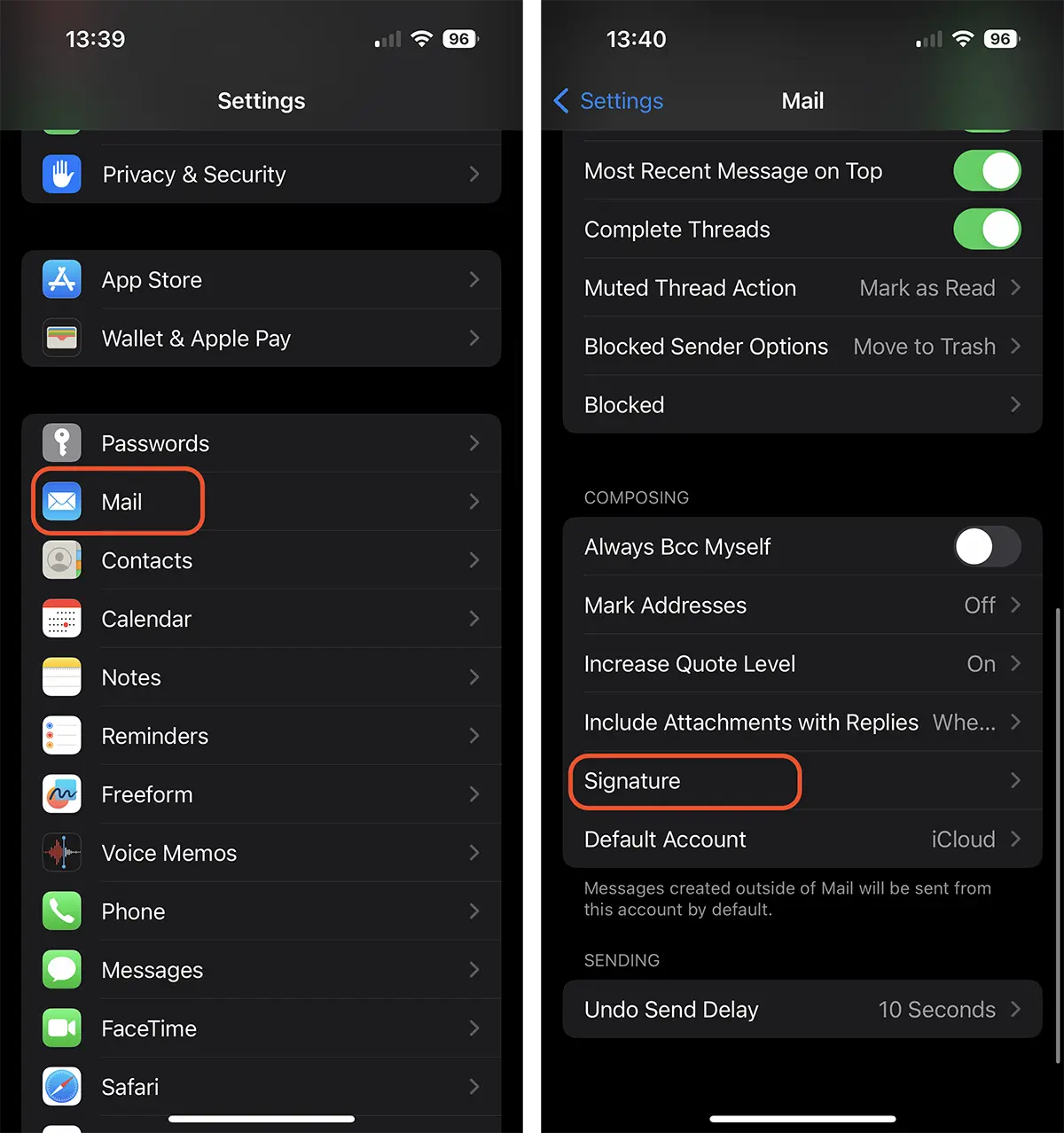
1. Відкрити "Settings" потім перейдіть до "Mail».
2. У параметрах "Mail"ВІДЧИНЕНО"Signature».

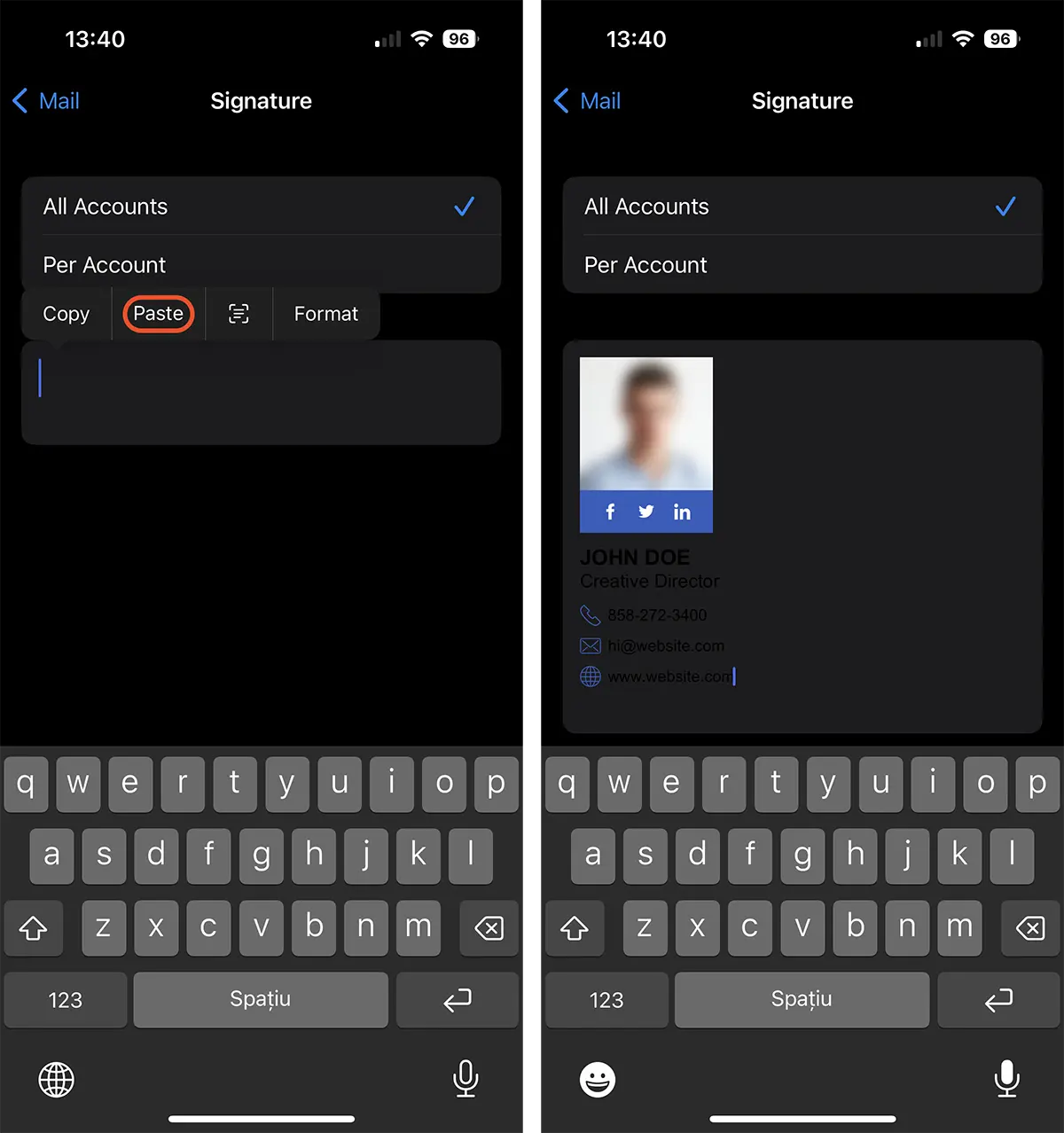
2. Відкрийте веб-посилання, яке у вас є підписом, і скопіюйте весь вміст. Ви можете зробити це з Safari прилади iPhone або iPad. З функцією Handoff (Universal Clipboard) увімкнено, ви можете скопіювати HTML-підпис зі свого комп’ютера Mac або MacКнига.

3. Поверніться до «Signature” і вставте (paste) скопійований вміст.

Після цього кроку ви можете сказати, що навчилися створювати та додавати HTML-підпис електронної пошти для iPhone або iPad.

За темою: Як зробити HTML-підпис із зображенням для Outlook
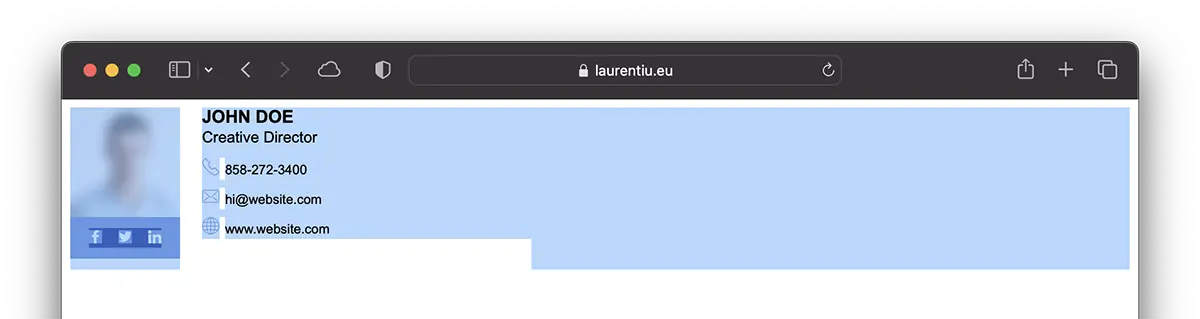
Не хвилюйтеся, якщо ви помітили, що в пункті 3 текст нерозбірливий. Колір фону буде скопійовано з джерела підпису HTML. Отже, якщо в інтерфейсі електронної пошти одержувача встановлено «темну» тему, ваше повідомлення надійде з білим фоном.